
สวัสดีค่าาา ✨วันนี้เราจะมาแชร์วิธีการ Deploy Angular Application ลงบนบริการของ Azure Web App ผ่านทาง VSCode กันนะคะ
บทความนี้จะประกอบไปด้วยเนื้อหาดังนี้
การสร้าง Azure Web App
การสร้าง Angular Application เบื้องต้น
การ Deploy ด้วย Azure App Service Extensions บน VSCode
มาเริ่มกันที่การสร้าง Azure Web App กันเลยค่ะ หากใครยังไม่มีบัญชีกับทาง Azure สามารถสมัครได้ที่นี่เลยค่ะ Azure หากใครเป็นนักศึกษา Azure ยังมีบริการสำหรับนักศึกษาทุกคนให้ได้ใช้เครดิตฟรีกันไปเลยคนละ $100 ค่ะ สามารถสมัครได้ที่นี่เลยค่ะ Azure For Student
การสร้าง Azure Web App
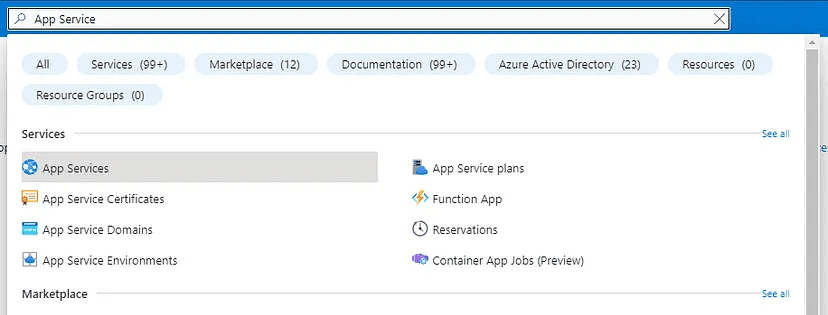
เมื่อเราเข้ามาในหน้าต่างของ Azure portal แล้ว ให้ทุกคนค้นหาบริการที่มีชื่อว่า Azure App Service ได้จากช่องค้นหาด้านบนเลยนะคะ

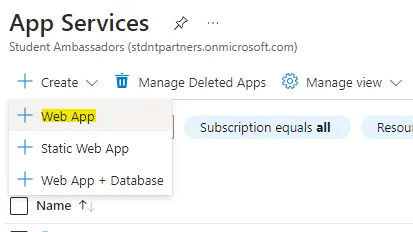
เมื่อกดเข้ามาใน App Service เราจะเจอกับปุ่ม Create สำหรับการสร้าง Web app, Static Web App และ Web App + Database ซึ่งในบทความนี้เราจะใช้บริการของ Web App กันนะคะให้ทุกคนกดสร้างได้เลยค่ะ

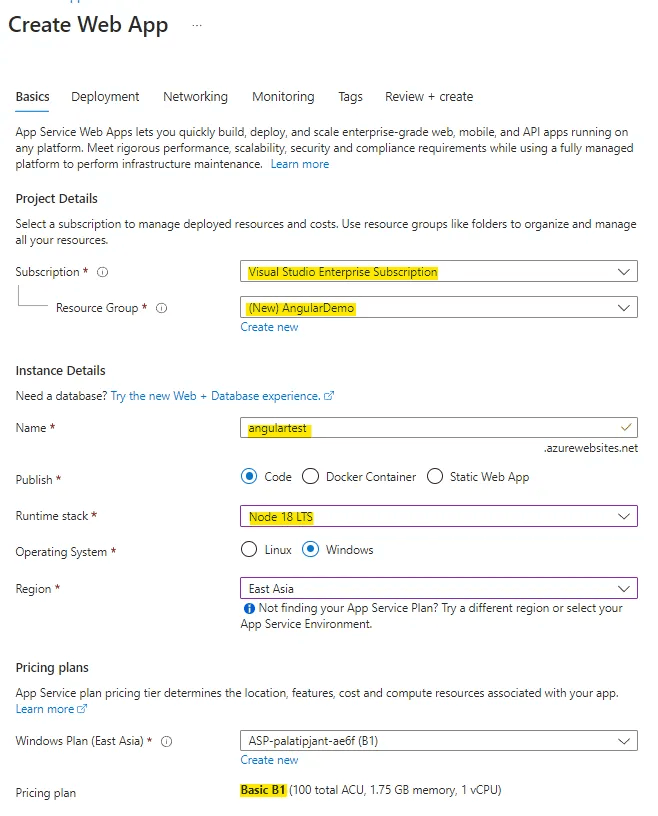
หลังจากกดเข้ามาทุกคนจะเจอกับหน้าต่างของการกรอกข้อมูล Web App ของเราให้ทุกคนเลือกได้ตามใจชอบเลยนะคะ

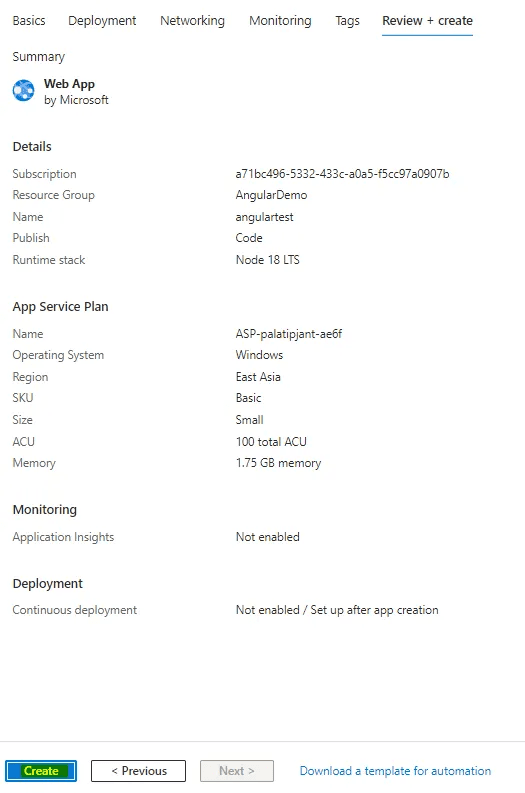
จริงๆตัว Pricing plan ถ้าไม่ได้เป็น Project ที่ต้องใช้ทรัพยาการเยอะ จะแนะนำไปในแผนของ Free ก็ได้นะคะ แต่จะไม่สามารถกำหนด Custom Domain ได้ค่ะ หลังจากกรอกข้อมูลทั้งหมดครบแล้วให้ทุกคนกดปุ่ม Review + create และกดปุ่ม Create เพื่อสร้าง Web App ได้เลยค่ะ


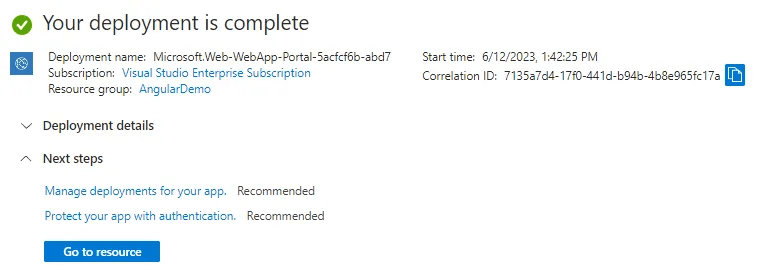
หลังจากเรากด create ตัว azure จะใช้เวลาประมาณ 3–4 นาทีในการสร้าง Web App ให้เรา หากขึ้นคำว่า Your deployment is complete ก็ถือว่าเป็นอันเสร็จสิ้นกระบวนการนี้ค่ะ
การสร้าง Angular Application เบื้องต้น
ขั้นตอนต่อมาคือการสร้าง Angular Application ค่ะ ในบทความนี้จะคิดว่าทุกคนสามารถติดตั้ง Angular ได้แล้วนะคะ หากต้องการศึกษาเพิ่มเติมสามารถอ่านได้ที่นี่เลยค่ะ Angular Setup
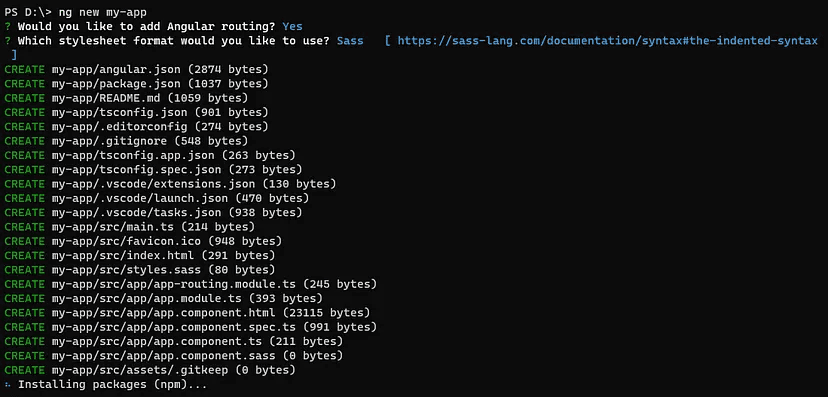
เริ่มต้นด้วยการสร้าง Angular Application ผ่าน Command line
ng new my-app
cd my-app

หลังจากสร้าง Angular Application เบื้องต้นเสร็จแล้ว ก็ขอให้ทุกคนสนุกกับการสรรค์สร้างเว็บไซต์ของตัวเองได้เลยค่าาา 🥰
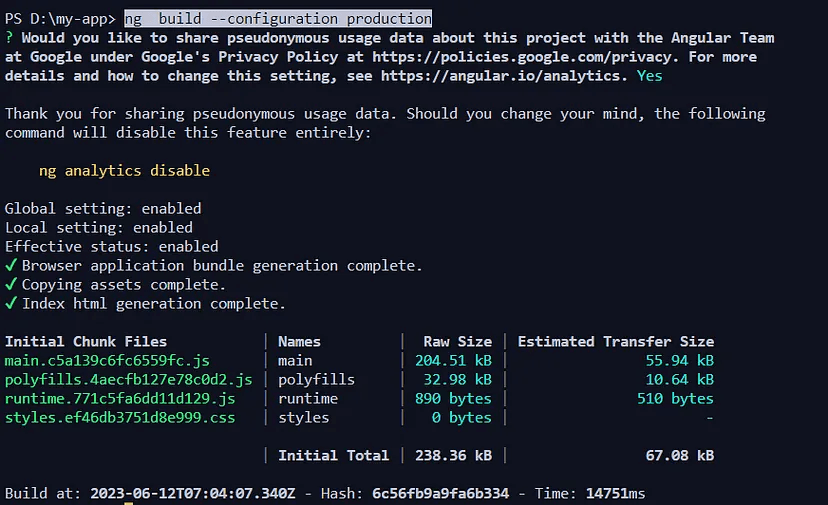
เมื่อทุกคนพอใจกับหน้าตาเว็บไซต์ของตัวเองแล้วให้ทุกคนพิมพ์คำสั่ง
ng build --configuration production

เพื่อทำ Angular Application ของเราให้เตรียมพร้อมสำหรับการ Deploy ค่ะ หลังจากเสร็จเรียบร้อยแล้วต่อไปเราจะย้ายพื้นที่ทำงานไปที่ VSCode กันค่ะ
การ Deploy ด้วย Azure App Service Extensions บน VSCode
ขั้นต่อมาคือการติดตั้ง Azure App Service Extensions บน VSCode ค่ะ ทุกคนสามารถคค้นหาและกด Install ได้โดยตรงเลยค่ะ

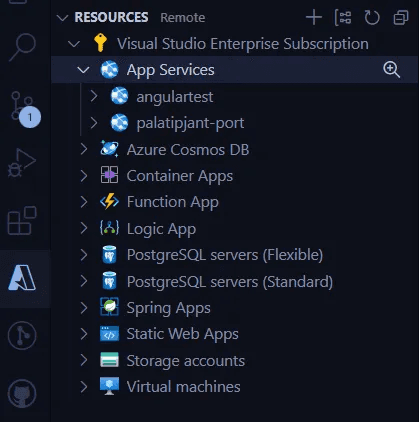
เมื่อทำการติดตั้งเสร็จเรียบร้อยแล้ว ให้ทุกคนสังเกตุซ้ายมือนะคะ จะมีสัญลักษณ์ของ Azure ขึ้นมาค่ะ ให้เราเข้าไปเพื่อทำการ Sign in เข้าสู่ระบบของ Azure ได้เลยค่ะ

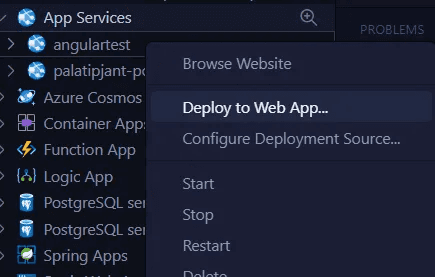
เมื่อเข้าสู่ระบบเสร็จเรียบร้อยแล้ว ทุกคนจะเห็นกับ App Services ที่เราได้สร้างไว้ทั้งหมดค่ะ ให้ทุกคนคลิกขวาที่ App Service ของตัวเองได้เลยค่ะ ในที่นี้คือ angulartest

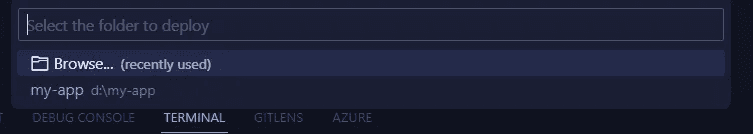
หลังจากนั้นให้ทุกคนกดคำว่า Deploy to Web App ได้เลยค่ะ VSCode จะขึ้นหน้าต่างให้เราเลือกโฟลเดอร์ที่เราต้องการ Deploy ค่ะ ให้เราเลือกคำว่า Browse… เพื่อทำการเลือกโฟลเดอร์ dist/my-app ค่ะ เพราะที่คือโฟลเดอร์ที่เราจะใช้ Deploy ค่ะ

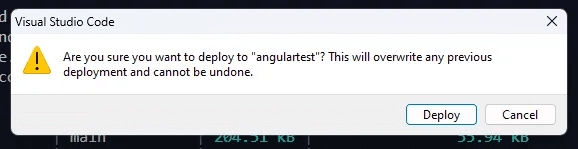
หลังจากเราเลือกโฟลเดอร์เรียบร้อยแล้ว ระบบจะขึ้น pop up แจ้งเตือนให้เรากด Deploy และรอระบบจัดการให้เราได้่เลยค่า

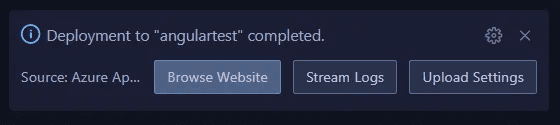
หลังจากเสร็จเรียบร้อยแล้วเราสามารถกด Browse Website เพื่อเข้าไปดูหน้าตาของ Application เราได้เลยค่ะ ง่ายยมาก!!

และแล้วก็เป็นอันเสร็จเรียบร้อยค่ะ สำหรับการ Deploy Angular Application

Notes: หากทุกคน Deploy สำเร็จแล้วแต่ตัวเว็บไซต์ขึ้นคำว่า
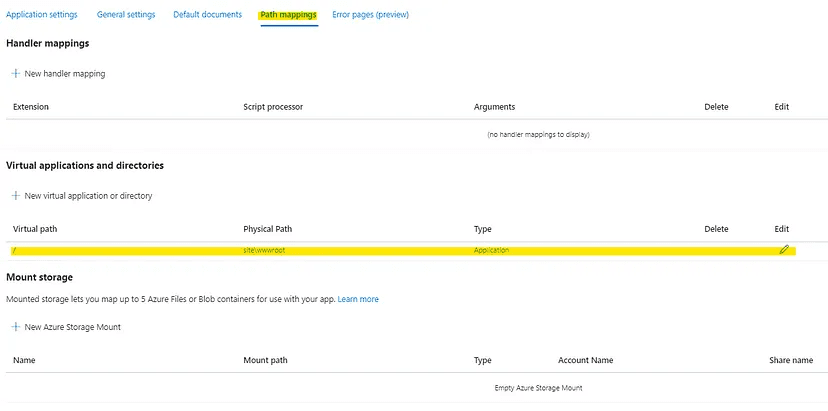
ให้ทุกคนเข้าไปที่หน้า Web App บน Azure และเลือกเมนู Configuration จากทางด้านซ้าย และเข้าเมนูที่ชื่อว่า Path mappings และให้แก้ไขจาก site/wwwroot เป็น site/wwwroot/my-app หรือชื่อของโฟลเดอร์ application ของทุกคนนะคะ

เย้!!! เสร็จเรียบร้อยแล้วค่าา ฝากทุกคนติดตามบทความต่อไปกันด้วยนะคะ ไม่ได้เข้ามานานเลย จะมาเขียนให้บ่อยขึ้นค่ะ สัญญา แหะๆ 😊😊