What’s new in SwiftUI (WWDC2024) — TabView Updates
Hi Me again Fee!! We just finish with the WWDC2024 Event that our community is so happy about the new Calculator on iPadOS and ai integrate, but for developer there’s so much more that that.
This year SwiftUI adopt a lot of great features to make the apps look more cool, new, and easy to adjust to the old code.
I will separate every updates for each apis to make it’s easy to find, But in the end I will combine everything in one Blog. 🥰 (You can say that this is my escape lol)
Tab Bar
Tab Bar is the core element for every apps. But with the new updates tab bar will become more flexible.
Now you have tab bar that got an improved syntax and type-safe selection.
You can declare a Tab struct with title, image/systemimage, and content view itself.
More than that you can add the selection value for each tab with selection:
This new syntax will ensure that all the tab have the same selection type.
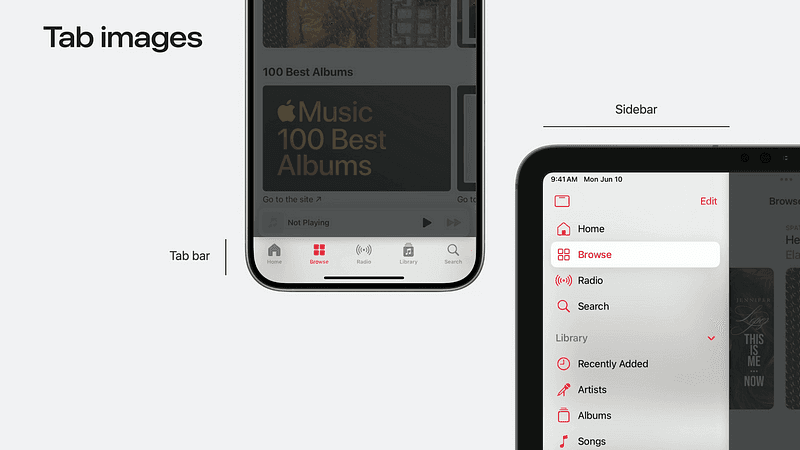
Tab Image
When you use the image in the tab bar you need to make sure that you use the right varient for each style.
Tab Bar will prefer the filled variant for the image or systemimage.
But if you didn’t choose the filled variant for the tab bar the system will automatically select the filled variant for you.
On the other hand, SideBar prefer outlined variant for the image or systemimage.

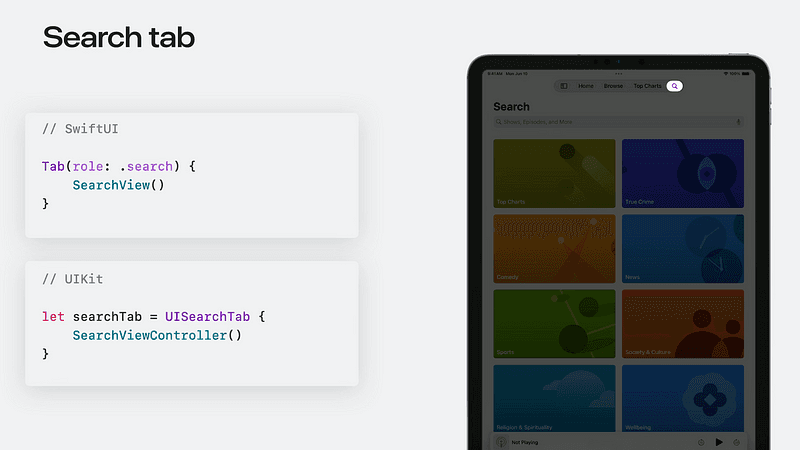
Search Tab
Search Tab become the common things in all apps and easy to recognizable for all the users.
With the new updates if you are using the search role tab for the tab role value, It’ll configure a tab with a default title, image, and the placement.
That mean if you set the tab role to .search, the system will put that tab on the trailing edge of the tab bar.

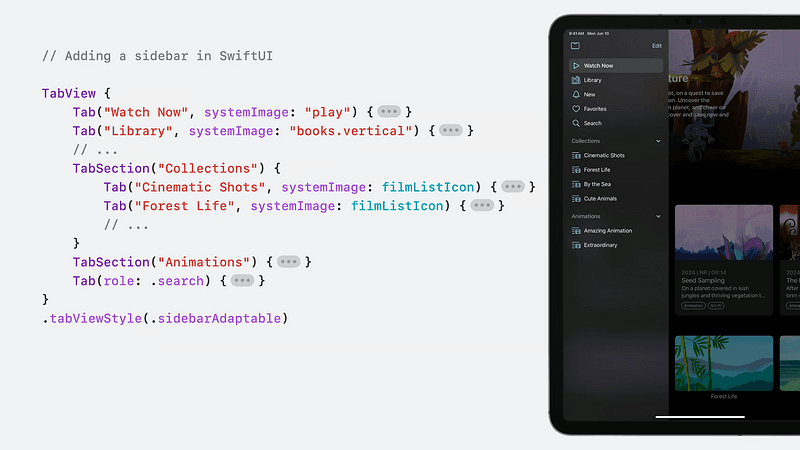
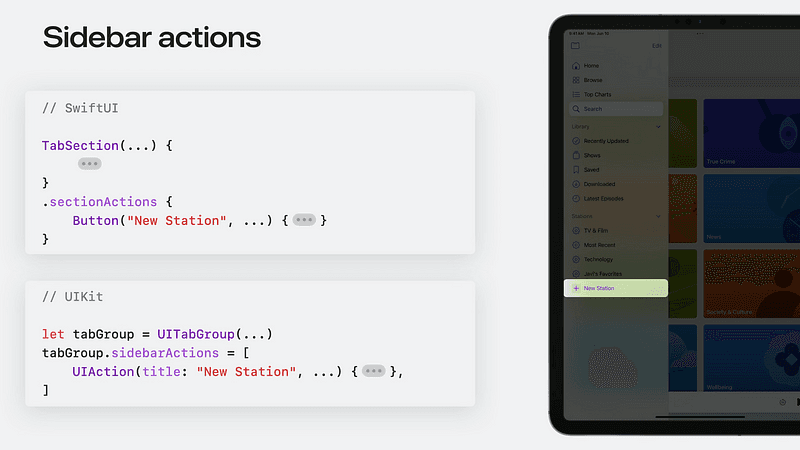
So in iPadOS you can adjust the tabViewStyle to .sidebarAdaptable to put sections in the bar that group all the relatable menu in one group.

You can add the actions that provide convenient for the users in the sidebar itself.

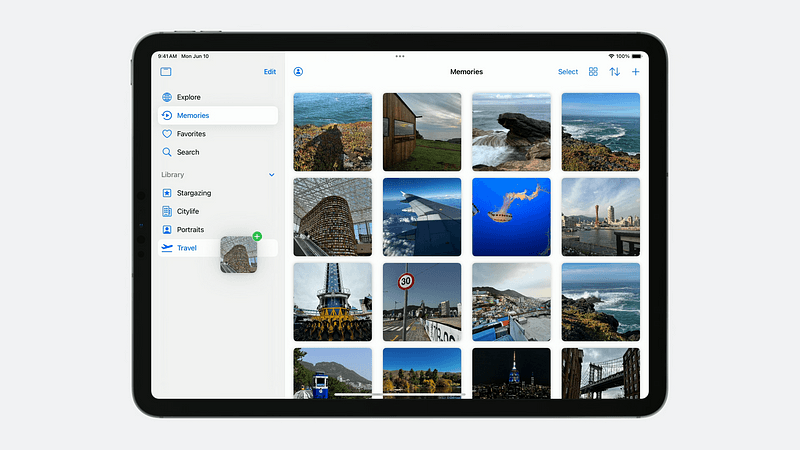
Drop destinations on Tabs
This updates will allow users for direct additions into tabs in sidebar or tab bar through drag and drop, like adding photo in collection.

With this updates and all the new apis. It’ll allow you more customization for the tab bar and the sidebar.
- Header and Footer
- Swipe Actions
- Context Menus
- Popover source item
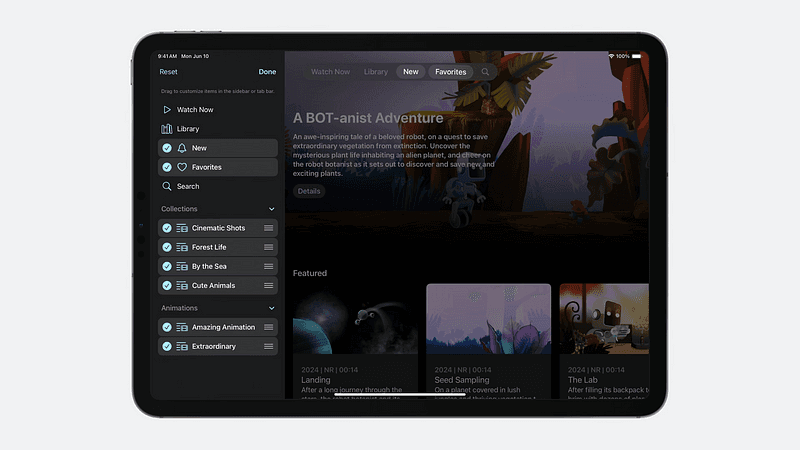
sidebar customization in iPadOS allow users to hiding nonessential tabs and Support reordering of groups Presisted automatically.
Item in the tab bar can be customized through the drag and drop.
either by adding from the sidebar or remove from the tab bar.
TabView customization in SwiftUI
Customization behavior and visibility in SwiftUI

This apis make it easy to develop the apps across platform because we can adjust all the sidebar or tab bar to fit each platform and every platform will automatically adopt the features that fit itself.